ところで皆さんは1年前の今日,2016年の1月の28日に何が起きたかを覚えていますか? 私は覚えています.そう,Parse.com が1年後にサービス終了する,と宣言したあの日です.*1
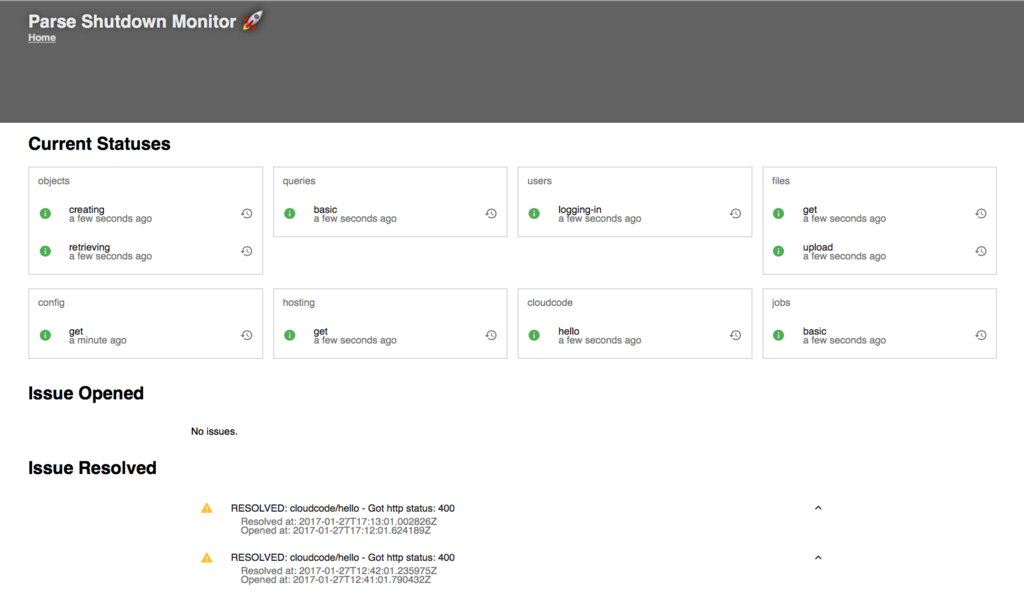
ということで死にゆく Parse.com への最後の手向けとして parse-shutdown-monitor というサービスを作りました.斎場とも言えます.*2
いわゆる外形監視になるんですかね? そういう意味では普通の外形監視使ってもよかったのですが,今回は Google App Engine氏に喪主をお願いしました.
監視しているのは
- ParseObject の取得と書き込み
- Query の実行
- User のSign-in
- File の取得/アップロード
- ParseConfig の 取得
- Hosting で設置した静的コンテンツ
- CloudCode の Hello, World
- Jobs による定期実行
の 8 種類 10 項目です.
CloudCodeって言うのは Google App Engine とか Heroku みたいな PaaS として使える機能ですね*3.Jobs は Parse.com 上で動作する cron というか,Google App Engine の cron を使ったことがある人にはおよそそのままの理解で良いんですが,CloudCodeとして登録した関数を定期的に実行してくれる君です.
基本的にはGoogle App Engine の urlfetch api を使って, Parse.com の REST API を叩き,帰ってくる http のステータスコードを監視する,というようなことをしています.Jobs については直接監視できないので, Parse.com の CloudCode 実行してる環境から毎分アウトバウンドリクエストを生成して,Google App Engine 側で受けとって保存,さらに Google App Engine の cron で新しいレコードが作成されていることを毎分監視し続ける,みたいなアーキテクチャになっています.*4
作ってた時の面白エピソードとしては,移行先として公開されている Parse.com のオープンソース実装であるところの parse-server にはJobs に相当する機能が無く,また公式ドキュメントは全て parse-server を基準としたものに置き換わっているため, 結果としてドキュメントがない状態で Jobs に関するあれこれをしなくてはいけない,みたいなことがあったこととかですね.
開発環境について
なんかいろいろやってて結構便利に開発出来たんですけど改めて書きます.
*1:先日1月30日に終了するという情報更新がありました.
*2:ひょっとしたら日本で最後にParseAppの新規作成をしたのは俺なのではないか,もしかしたら世界中で最後かもしれない.世界一短命なParseAppがParseの最期を見守るのだ
*3:DBへの書き込みと取得を繰り替えし実施する必要がある場合,USにあるParseのサーバとJPのアプリやサーバがちまちまやりとりすると累計のトランザクションタイムが10秒を軽く超えていくので,こういったDBに近いところで処理出来る環境は大層重宝するわけです
*4:この記事書き始めた時点では Jobs からのリクエストは記録だけだったんですけど,それはだめだよねってことでさっき監視を追加しました.