このクリスマスの日に side_tana の新しいパートナーAPIについてみなさんにアナウンスできることに大変興奮しています!
経緯
「ひさいちくんに彼女ができたら通知がくるウェブサービス」
— ひさいち (@hisaichi5518) 2018年12月23日
俺も彼女がいるかどうか返すAPI作っとくか
— アーツ・アンド・クラフツ運動 (@side_tana) 2018年12月23日
リアルタイムに状況を確認できる stream API でお願いします
— ドッグ (@Linda_pp) 2018年12月23日
ヨッシャFirebase Realtime DBで行くぞ
— アーツ・アンド・クラフツ運動 (@side_tana) 2018年12月23日
ヤッター!
— ドッグ (@Linda_pp) 2018年12月23日
問題
パートナーの状態についてAPI経由で取得したいといった要求が急峻に高まっていることが知られています.また,これらのデータは一度デジタルデータにすることができれば,容易に配信可能であることが @tomohi_ro によって指摘されています.
彼女がいるかどうかAPI、MVPは簡単に作れて、定数でfalseを返せばいい。
— 最後の夏が終わる前に (@tomohi_ro) 2018年12月23日
そう,問題はいかに早く現実のステータスを反映するかにあります.
設計
本稿では SORACOM LTE-M Button と AWS IoT 1-Click, AWS Lambda function を用いることであらゆる状況においてステータス更新可能なシステムを実現しました.

SORACOM LTE-M Button は名前の通り KDDI の LPWA を利用しており全国で使えるため,どういった場所でパートナーと結ばれても即時に状態を反映することが可能です.
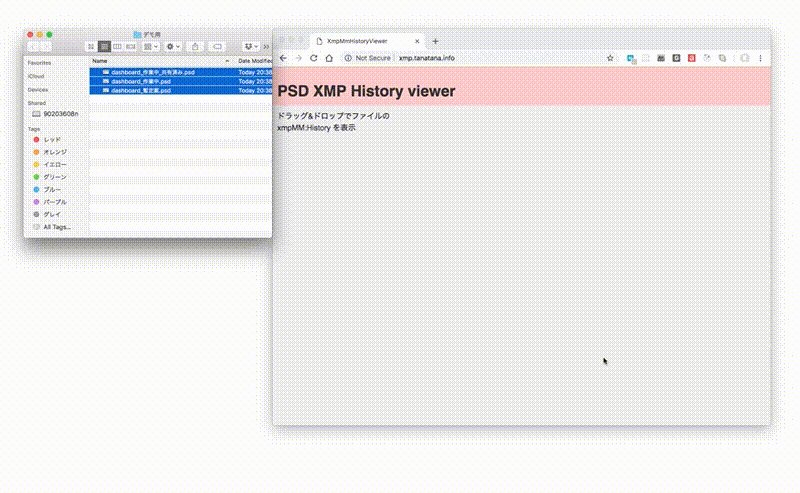
デモ
ブツ
Public Read でございます.JavaScript SDKなら以下の感じで動く.
const config = { databaseURL: "https://tana-partner.firebaseio.com", }; firebase.initializeApp(config); const database = firebase.database(); const rootRef = database.ref('/'); rootRef.on('value', (snapshot) => { console.log(snapshot.val()); });
更新方法
SORACOM LTE-M ボタンは通常のクリック以外に長押しもサポートされているので,今回は長押しを true,通常のクリックをfalse に割り当てました.ということで間違って押しても(あるいは振られても)状態を変えることが可能!便利!
犬さんは絶対にこれ使ってなんか作ってください.